任务目标
在屏幕上进行舒尔特方格小游戏。
知识点
1、使用pygame库加载图片
2、使用pygame库播放音效
3、使用pygame库实现鼠标交互
1、使用pygame库加载图片
2、使用pygame库播放音效
3、使用pygame库实现鼠标交互
参考资料
动手实践
任务描述1:创建游戏窗口与开始界面
通过pygame库创建一个游戏窗口并在其上显示游戏开始界面。
通过pygame库创建一个游戏窗口并在其上显示游戏开始界面。

'''创建窗口和显示开始界面'''
import pygame # 导入pygame库
pygame.init() # 初始化pygame
width =240 # 定义宽
height=320 # 定义高
size=(width,height) # 定义尺寸
screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
pygame.display.set_caption("舒尔特方格")
# 定义开始页面
def start():
while True: # 当进入开始页面
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐标位显示图片start-5.png
pygame.display.flip() # 更新全部显示
while True: # 循环
start() # 启用start函数
任务描述2:进入游戏界面
添加动态效果,使得将手指(鼠标)移动至文字区域后内容变成绿色,并且在点击后进入游戏界面。
'''创建窗口和显示开始界面'''
import pygame # 导入pygame库
pygame.init() # 初始化pygame
width =240 # 定义宽
height=320 # 定义高
size=(width,height) # 定义尺寸
screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
pygame.display.set_caption("舒尔特方格")
# 定义开始页面
def start():
start_button = pygame.image.load("pic/start-5.png")
start_button_hover = pygame.image.load("pic/start-6.png")
while True: # 当进入开始页面
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
screen.blit(start_button, (30, 190)) # 在(30,190)坐标位显示图片start-5.png
global t_x, t_y # 定义两个全局变量t_x, t_y
t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
if 30 <= t_x <= 30+180 and 190 <= t_y <= 190+50: # 180*50 # 如果鼠标移动到“开始游戏”的图片所在范围内
screen.blit(start_button_hover,(30, 190)) # 在(30,190)切换图片为start-6.png
if event.type == pygame.MOUSEBUTTONUP:
return
pygame.display.flip() # 更新全部显示
def game_page():
while True:
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
global t_x, t_y # 定义两个全局变量t_x, t_y
t_x, t_y = pygame.mouse.get_pos()
if 0 <= t_x <= 0+48 and 0 <= t_y <= 0+48:
if event.type == pygame.MOUSEBUTTONUP:
print(1)
screen.fill((0,0,0)) # 填充白色背景
img = pygame.image.load("pic/pic0.png")
screen.blit(img, (0,0))
pygame.display.flip() # 更新全部显示
while True:
start() # 启用start函数
game_page() # 开始游戏任务描述3:随机生成数字块儿
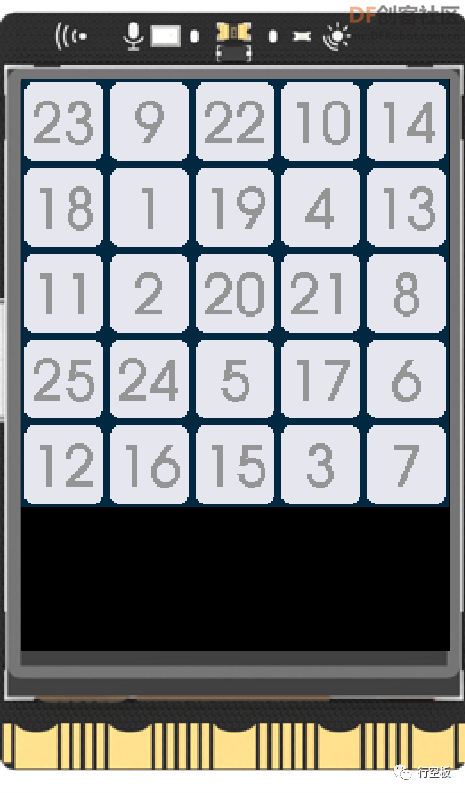
使用列表存储数字块,使用random库打乱数字,当开始游戏后随机展示25个数字块儿来。
'''创建窗口和显示开始界面'''
import pygame # 导入pygame库
import random
pygame.init() # 初始化pygame
width =240 # 定义宽
height=320 # 定义高
size=(width,height) # 定义尺寸
screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
pygame.display.set_caption("舒尔特方格")
# 定义开始页面
def start():
start_button = pygame.image.load("pic/start-5.png")
start_button_hover = pygame.image.load("pic/start-6.png")
while True: # 当进入开始页面
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
screen.blit(start_button, (30, 190)) # 在(30,190)坐标位显示图片start-5.png
global t_x, t_y # 定义两个全局变量t_x, t_y
t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
if 30 <= t_x <= 30+180 and 190 <= t_y <= 190+50: # 180*50 # 如果鼠标移动到“开始游戏”的图片所在范围内
screen.blit(start_button_hover,(30, 190)) # 在(30,190)切换图片为start-6.png
if event.type == pygame.MOUSEBUTTONUP:
return
pygame.display.flip() # 更新全部显示
def game_page():
load_images()
while True:
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
global t_x, t_y # 定义两个全局变量t_x, t_y
t_x, t_y = pygame.mouse.get_pos()
if 0 <= t_x <= 0+48 and 0 <= t_y <= 0+48:
if event.type == pygame.MOUSEBUTTONUP:
print(1)
screen.fill((0,0,0)) # 填充白色背景
x,y=0,0
for i in range(25):
img = pygame.image.load(f"pic/pic{list1[i]}.png")
screen.blit(img, (x,y))
x +=48
if x>=48*5:
x=0
y+=48
pygame.display.flip() # 更新全部显示
def load_images():
global list1 # 定义一个全局变量list1
list1 = [i for i in range(25)] # 列表解析,根据一个列表的解析快速生成另一个列表
random.shuffle(list1) # 将列表中的所有元素随机排序
while True:
start() # 启用start函数
game_page() # 开始游戏任务描述3:设定游戏机制
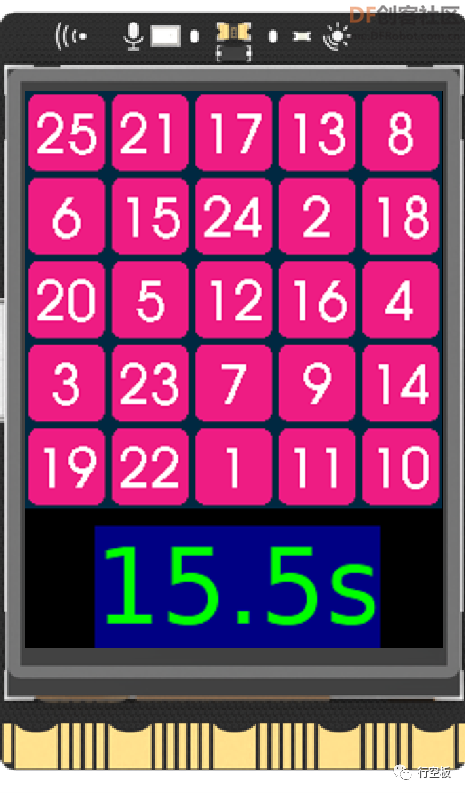
设定完整的游戏机制,实现当按顺序点击数字图片后,图片切换颜色,同时记录点击完所需的时间,时间越短,注意力越集中。
'''设定游戏机制,完整舒尔特方格游戏
按顺序依次点击1-25的图片,计算时间'''
import pygame # 导入pygame库
import random # 导入random库
import numpy as np # 导入numpy库
import itertools # 导入itertools库
import time # 导入time库
pygame.init() # 初始化pygame
width =240 # 定义宽
height=320 # 定义高
size=(240,320) # 定义尺寸
screen = pygame.display.set_mode(size) # 创建游戏窗口,尺寸为(240,320)
# 载入音效
wavFileName = 'sounds/fire.wav' # 设置音效文件路径
sndTrack = pygame.mixer.music.load(wavFileName) # 加载音效文件
# 计时器文本准备
font = pygame.font.SysFont('Arial', 60) # 创建一个Font字体对象
# 设定图片坐标位
Xpts = [0, 48, 96, 144, 192] # x坐标
Ypts = [0, 48, 96, 144, 192] # y坐标
#map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅图片坐标
ha = itertools.product(Xpts, Ypts) # 将x、y的坐标进行全排列,得到25组数据
haha = list(ha) # 通过list函数将全排列后的数据转换为列表形式
'''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
(48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
(144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
map = np.array(haha) # 把列表中数据转换为数组形式
# 定义准备函数,用于确定图片序号
def ready():
global list1 # 定义一个全局变量list1
list1 = [[i] for i in range(25)] # 列表解析,根据一个列表的解析快速生成另一个列表
'''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12],
[13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]'''
random.shuffle(list1) # 将列表中的所有元素随机排序
# 定义开始界面
def start(start_page):
while start_page: # 当进入开始页面
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)显示图片start-5.png
global t_x, t_y # 定义两个全局变量t_x, t_y
t_x, t_y = pygame.mouse.get_pos() # 获取鼠标的x和y坐标位,存储到变量t_x, t_y中
if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠标移动到“开始游戏”的图片范围内
screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切换图片为start-6.png
if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠标被释放且横纵坐标在“开始游戏”图片的范围内
start_page = False # 定义开始页面状态为False,退出开始页面
game_page = True # 定义游戏页面状态为True,进入游戏页面
global time_start # 定义开始计时的全局变量
screen.fill((0,0,0)) # 填充黑色
time_start = time.time() # 计时,返回当前时间的时间戳
pygame.display.flip() # 更新全部显示
# 定义游戏界面
def gamePage(game_page):
zero = 0 # 此处添加了一个变量用来确保从最小的数字开始变
pic_zero = 1 # 出题界面状态,保证只刷出一次题目
while game_page: # 当进入游戏界面
while pic_zero: # 当出题界面状态为1
for i in range(25): # 循环25次
screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字的初始图片
pic_zero = 0 # 设定出题界面状态为0(表示已显示完所有25张数字的图片)
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
pygame.quit() # 退出pygame
for i in range(25): # 循环25次
# 如果鼠标被释放且在某一张数字图片范围内
if event.type == pygame.MOUSEBUTTONUP and map[i][0] <= event.pos[0] <= map[i][0] + 48 and map[i][1] <= event.pos[1] <= map[i][1] + 48:
if int(*list1[i-1]) == zero: # 如果被点击的是图片列表中的第0张
screen.blit(pygame.image.load("pic/qic" + str(*list1[i-1]) + ".png"), map[i]) # 以map中数组为坐标,显示指定的25个数字被点击后的图片
zero = zero + 1 # 数字+1
print(zero) # 打印数字
if zero == 25: # 如果数字达到了25
time_end = time.time() # 结束计时
time_c = round(time_end - time_start, 1) # 计算运行所花时间,保留1位小数
print('time cost:', int(time_c), 's') # 打印显示所花时间,单位为秒
text = font.render(str(time_c) + 's', True, (0, 255, 0),(0, 0, 128)) # 绘制关于计时的文本,文本颜色为绿,背景颜色为蓝
text_rect = text.get_rect(center=(120, 290)) # 创建一个以给定位置(120,290)为中心的文字填充矩形
screen.blit(text,text_rect) # 在填充矩形上显示时间文本
#screen.blit(text, (40, 250)) # 在窗口的(40,250)位置显示时间文本
if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 210 and 200 <= t_y <= 250: # 如果鼠标被释放且移动到“开始游戏”图片范围内
start_page = True # 定义开始页面状态为True,进入开始页面
game_page = False # 定义游戏页面状态为False,退出游戏页面
pygame.display.flip() # 更新全部显示
else:
pygame.mixer.music.play() # 错误时播放音乐
pygame.display.flip() # 更新全部显示
start_page = True # 定义初始开始页面状态为True
game_page = True # 定义初始游戏页面状态为True
while True: # 循环
ready() # 启用ready函数
start(start_page) # 启用start函数
gamePage(game_page) # 启用gamePage函数挑战自我
1、和自己比一比,看看连续三次游戏,需要花费多少时间吧!
2、自己从网上下载一首音乐,作为背景音添加进来吧,想一想,程序该怎么调整呢?